변수란 무엇인가? 왜 필요한가?
- 애플리케이션은 데이터를 입력 받아 처리하고 그 결과를 출력한다
- 변수는 프로그래밍 언어에서 데이터를 관리하는 핵심 개념
10 + 20자바스크립트가 위 코드를 계산(평가 evaluation)하려면
- 20, 30 ,+ 라는 기호(리터럴 literal과 연산자 operator)의 의미를 알고 있어야 함
- 10 + 20이라는 식(표현식 expression)의 의미도 해석(파싱 pharsing)할 수 있어야 함
자바스크립트가 해당 식의 의미를 해석하면
- + 연산을 수행하기 위해 + 연산자의 좌변과 우변의 숫자 값(피연산자 operand)를 기억
- cpu를 사용해 연산하고 메모리를 사용해 데이터를 기억
메모리
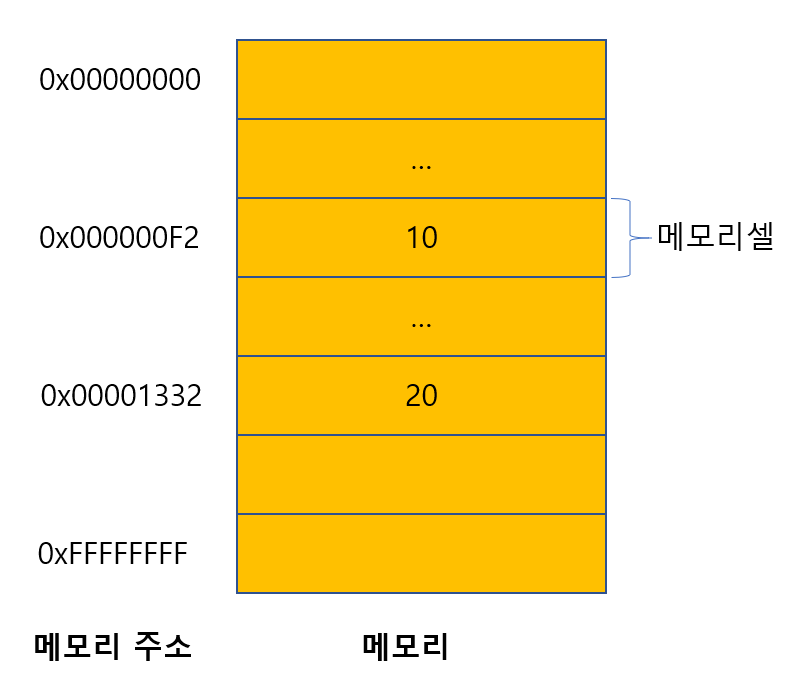
- 데이터를 저장할 수 있는 메모리 셀의 집합체
- 메모리 셀 하나의 크기는 1바이트(8비트)
- 컴퓨터는 메모리 셀의 크기, 즉 1바이트 단위로 데이터를 저장 write하거나 읽어 read 들인다
- 각 메모리셀은 고유의 메모리 주소 memory address를 갖고, 이는 메모리 공간의 위치를 나타냄
- 메모리 주소는 0부터 시작해서 메모리의 크기만큼 정수로 표현된다. 아래 그림은 4GB 메모리의 예시
- 컴퓨터는 모든 데이터를 2진수로 처리. 예제의 숫자 10과 20은 메모리 상의 임의의 위치(메모리주소)에 저장되고 cpu는 이 값을 읽어서 연산을 수행. 그림에는 10과 20으로 표기했지만 실제로는 2진수로 저장

변수 variable
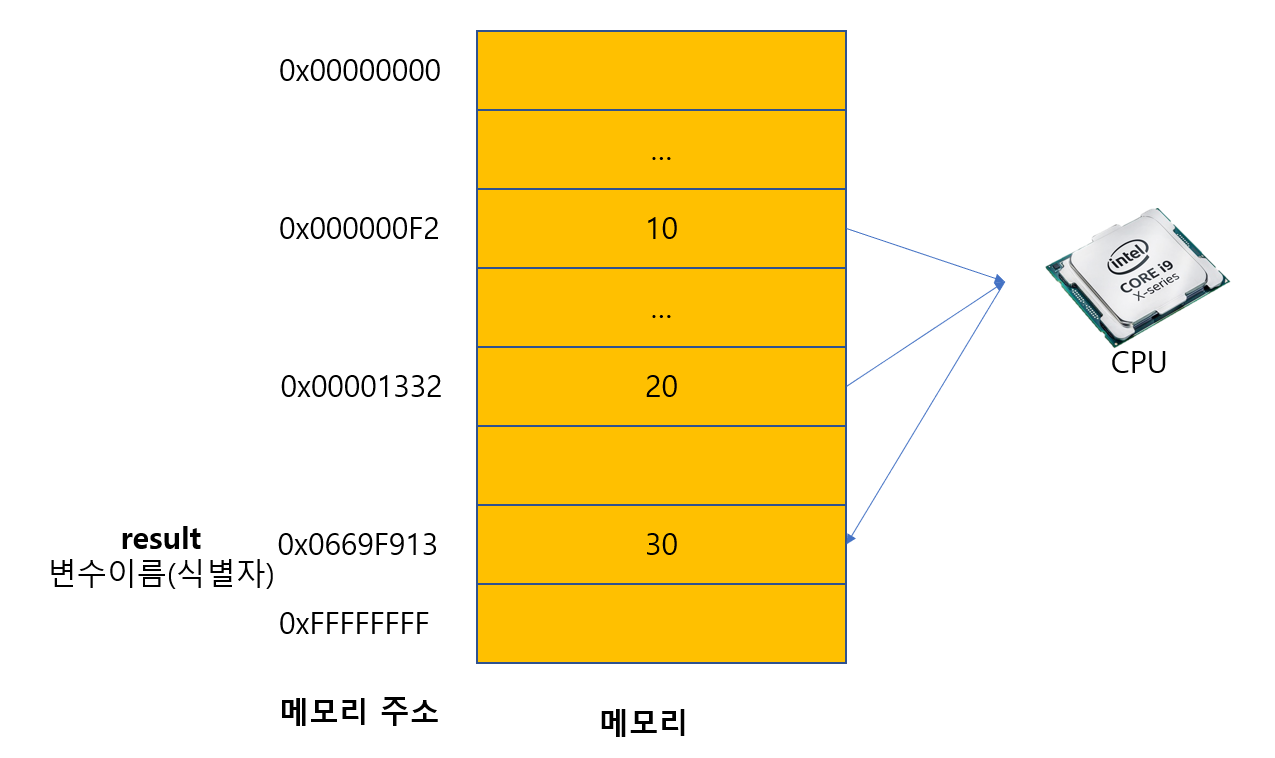
- 연산 결과는 메모리에 저장되지만 해당 값을 재사용하기 위해서는 cpu에게 해당 메모리 주소를 가르쳐 (식별)시켜줘야 함
- 변수 variable는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름
- 값의 위치를 가리키는 상징적인 이름
- 자바스크립트는 개발자의 직접적인 메모리 제어를 허용하지 않음
- 메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름을 변수 이름이라 하고, 저장된 값을 변수 값이라고 함
- 변수 이름을 식별자 identifier라고도 함. 식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말함
- 식별자는 값이 아니라 메모리 주소를 기억. 식별자는 값이 저장되어 있는 메모리 주소와 매핑 관계를 맺으며 이를 저장함
- 변수에 값을 저장하는 것을 할당 assignment (대입 ,저장)이라고 하고, 읽어들이는 것을 참조 reference라고 함
var result = 10 + 20;
변수 선언 variable delcaration
- 변수를 생성하는 것을 뜻함
- 값을 저장하기 위한 메모리 공간을 확보 allocate하고 변수 이름과 확보된 메모리 공간의 주소를 연결 name binding 해서 값을 저장할 수 있게 준비
- 확보된 메모리 공간은 해제 release 되기 전까지는 누구도 사용할 수 없도록 보호됨
- 변수를 사용하기 위해서는 반드시 선언이 필요
- 변수를 선언하기 위한 키워드
- var
- let, const: ES6 때 var 키워드의 단점을 보안하기 위해 도입
- 자바스크립트 엔진은 변수 선언을 다음과 같은 2단계에 거쳐 수행
- 선언 단계: 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알림
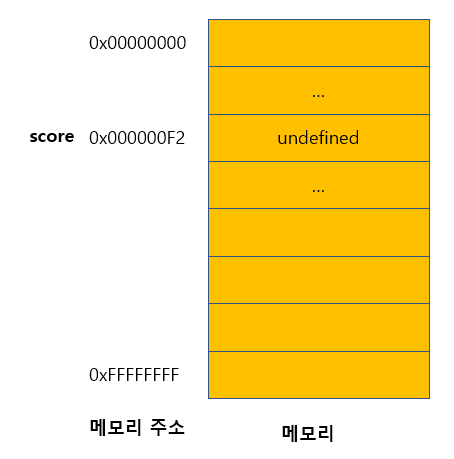
- 초기화 단계: 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화
- 변수를 사용하려면 반드시 선언이 필요. 선언하지 않은 식별자에 접근할 경우 ReferenceError 발생
var score;
변수 선언의 실행 시점과 변수 호이스팅
- 변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점, 즉 런타임runtime이 아니라 그 이전 단계에서 먼저 실행됨
- 자바스크립트 엔진은 소스코드를 한 줄씩 순차적으로 실행하기에 앞서 먼저 소스코드의 평가과정을 거치게 되는데, 해당 과정에서 변수 선언을 포함한 모든 선언문 (변수, 함수 등)을 소스 코드에서 찾아서 먼저 실행
- 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 변수 호이스팅 variable hoisting이라고 함
- var, let, const, function, function*, class
console.log(score); // undefined
var score;값의 할당
- 값의 할당에는 할당 연산자 = 를 사용
- 할당 연산자는 우변의 값을 좌변에 할당
- 변수 선언과 값의 할당을 하나의 문 statement로 단축 표현도 가능
- 실행 시점이 다름
- 변수 선언: 런타임 이전에 먼저 실행
- 값의 할당: 소스코드가 순차적으로 실행되는 런타임 시점에 실행
var score; // 변수 선언
score = 80; // 변수 할당var score = 80; // 변수 선언과 값의 할당
console.log(score); // undefined
score = 80; // 값의 할당
var score; // 변수 선언
console.log(score); // 80변수 선언이 런타임 이전에 실행되기 때문에 위와 같은 코드가 정상 실행 가능함
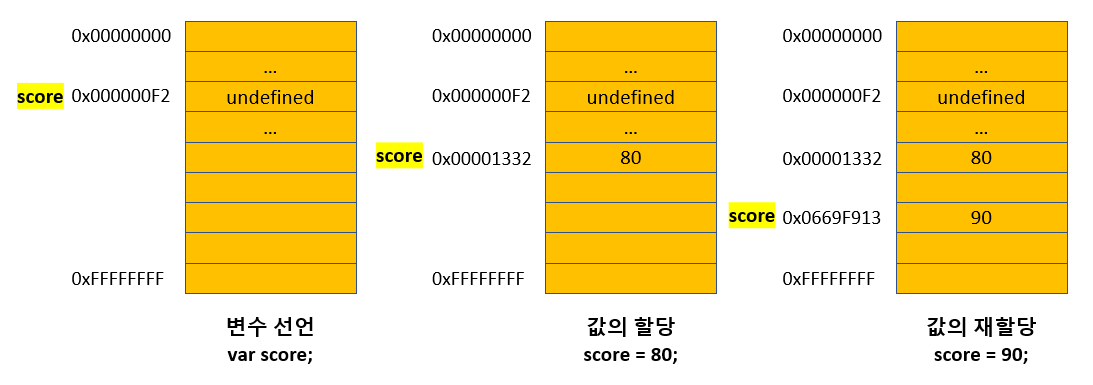
값의 재할당
- 재할당이란 이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당하는 것을 뜻함
- 상수 constant: 값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없음 (단 한 번만 할당)
- 재할당할 경우 기존의 값은 어떤 식별자와도 연결되어 있지 않음. 이런 값들은 가비지 콜렉터에 의해서 메모리에서 자동 해체됨. 언제 될지는 예측할 수 없음.
- 자바스크립트는 매니지드 언어 managed language 이며, 메모리의 할당 및 해체를 위한 메모리 관리 기능을 언어 차원에서 담당하고 개발자의 직접적인 메모리 제어를 허용하지 않음
var score = 80; // 변수 선언과 값의 할당
score = 90; // 값의 재할당
식별자 네이밍 규칙
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러기호 ($)를 포함 가능
- ES5부터 식별자를 만들 때 유니코드를 허용해서 한글도 사용이 가능하나 권장하지 않음
- 자바스크립트는 대소문자를 구분함
- 식별자의 첫 글자는 숫자로 시작할 수 없음
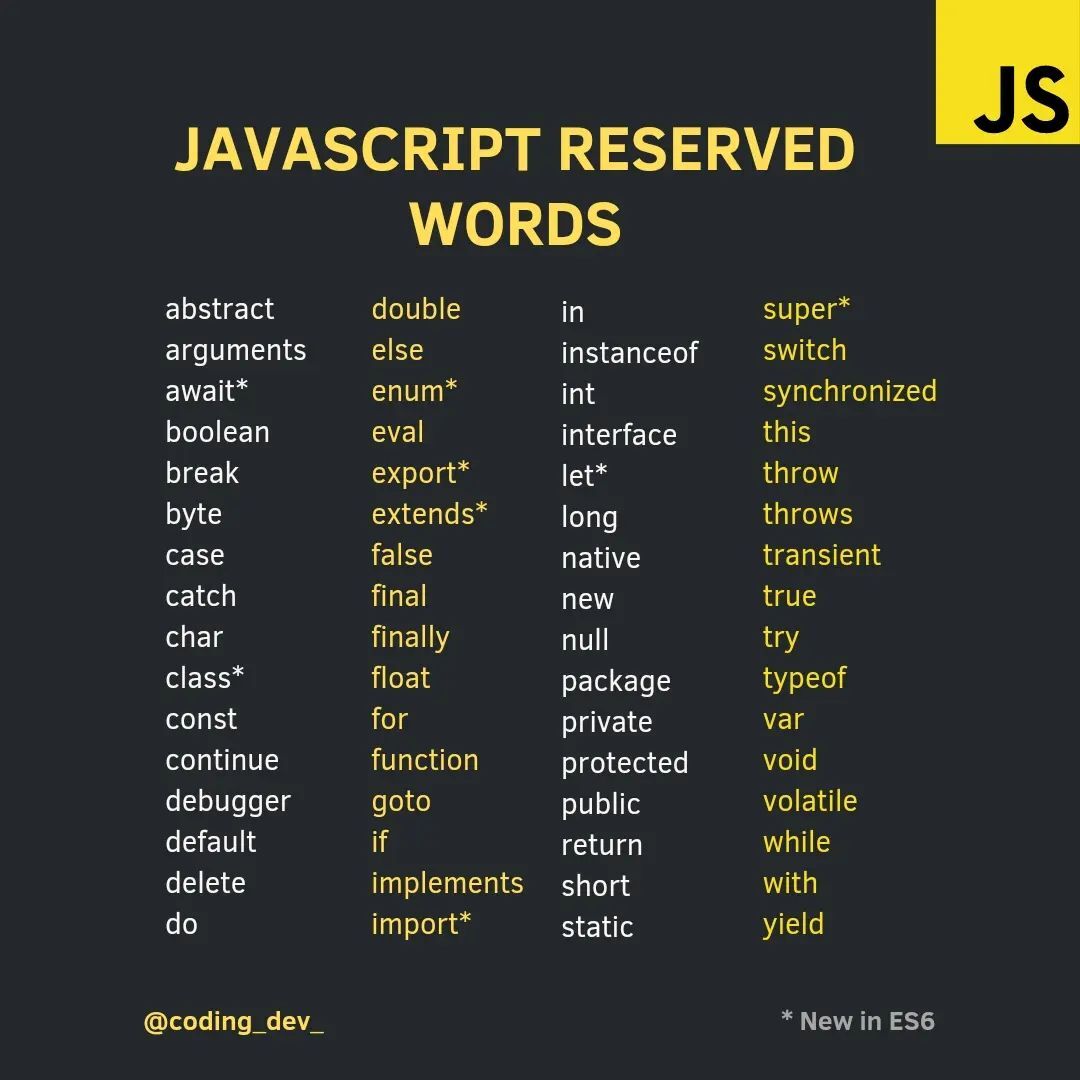
- 예약어는 식별자로 사용 불가능
- 변수 이름은 변수의 존재 목적을 쉽게 이해할 수 있도록 의미를 명확히 표현해야 함
- 네이밍 컨벤션
- 카멜 케이스 (camelCase): 자바스크립트에서 일반적으로 변수나 함수의 이름에 사용
- 파스칼 케이스 (PascalCase): 자바스크립트에서 일반적으로 생성자 함수, 클래스의 이름에 사용
- 헝가리언 케이스 (typeHungarianCase): type + indentifier
- 스네이크 케이스 (snake_case): 주로 파이썬에서 쓰는 듯

// 카멜 케이스
var firstName;
// 파스칼 케이스
var FirstName;
// 헝가리안 케이스
var strFirstName;
var $elme = document.getElementById('myId'); // Dom 노드
var observable$ = fromEvent(document, 'click'); // RxJS 옵저버블
// 스네이크 케이스
var first_name'Javascript > 모던 자바스크립트 DeepDive' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 06 데이터 타입 (1) | 2023.11.13 |
|---|---|
| [모던 자바스크립트 Deep Dive] 05 표현식과 문 (0) | 2023.11.10 |
| [모던 자바스크립트 Deep Dive] 03 자바스크립트 개발 환경과 실행 방법 (1) | 2023.11.08 |
| [모던 자바스크립트 Deep Dive] 02 자바스크립트란? (0) | 2023.11.06 |
| [모던 자바스크립트 Deep Dive] 01 프로그래밍 (0) | 2023.11.06 |


