값 value
값 value는 식(표현식 expression)이 평가 evaluate되어 생성된 결과
다음 예제의 식은 평가되어 숫자 값 30을 생성한다
10 + 20 // 30변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름, 즉 변수에 할당되는 것은 값
var sum = 10 + 20 // 변수에는 10 + 20이 평가되어 생성된 값 30이 할당리터럴 literal
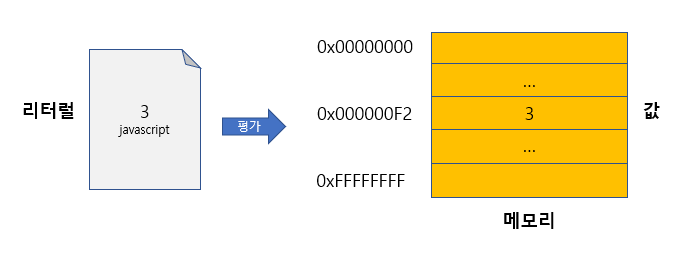
리터럴 literal은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법 notation을 말함
자바스크립트 엔진은 코드가 실행되는 시점인 런타임 runtime에 리터럴을 평가해 값을 생성
사람이 이해할 수 있는 아라비아 숫자를 사용해 숫자 리터럴 3을 코드에 기술하면,
자바스크립트 엔진은 이를 평가해 숫자 값 3을 생성
3 // 숫자 리터럴 3
| 리터럴 | 예시 | 비고 |
| 정수 리터럴 | 100 | |
| 부동소수점 리터럴 | 10.5 | |
| 2진수 리터럴 | 0b00000000 | 0b로 시작 |
| 8진수 리터럴 | 0o0101 | ES6에서 도입, 0o로 시작 |
| 16진수 리터럴 | 0x000000F2 | Es6에서 도입, 0x로 시작 |
| 문자열 리터럴 | "hello world" | |
| 불리언 리터럴 | true | |
| nul 리터럴 | null | |
| undefined 리터럴 | undefined | |
| 객체 리터럴 | { name: "Gildong", location: "Korea"} | |
| 배열 리터럴 | [1, 2, 3] | |
| 함수 리터럴 | function() {} | |
| 정규 표현식 리터럴 | /[A-Z]+/g |
표현식 expression
표현식 expression은 값으로 평가될 수 있는 문 statement. 즉 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조
var score = 100; // 리터럴 100은 자바스크립트 엔진에 의해 평가되어 값 생성var score = 50 + 50; // 리터럴과 연산자로 이뤄져있음. 50 + 50도 평가되어 값 100 생성// 식별자 참조는 값을 생성하지 않지만 값으로 평가되므로 표현식
score; // 100// 리터럴 표현식
10
"hello"
// 식별자 표현식 (선언이 이미 존재한다고 가정)
sum
person.name
arr[1]
// 연산자 표현식
10 + 20
sum = 10
sum !== 10
// 함수/메서드 호출 표현식 (선언이 이미 존재한다고 가정)
square()
person.getName()표현식은 값으로 평가된다. 이때 표현식과 표현식이 평가된 값은 동등한 관계, 즉 동치 equivalent다
값이 위치할 수 있는 자리에는 표현식도 위치할 수 있음을 의미
var x = 1 + 2;
// 식별자 표현식 x는 3으로 평가됨
x + 3; // 6문 statement
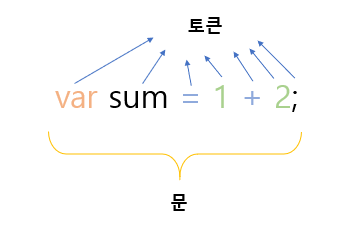
문 statement: 프로그램을 구성하는 기본 단위이자 최소 실행 단위, 프로그램 = 문의 집합
토큰 token: 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소

// 변수 선언문
var x;
// 할당문
x = 5;
// 함수 선언문
function foo() {}
// 조건문
if (x > 1) {console.log(x);}
// 반복문
for (var i = 0; i < 2, i++) {console.log(i);}세미콜론과 자동삽입 기능
- 세미콜론(;)은 문의 종료를 나타냄, 자바스크립트 엔진은 세미콜론으로 문의 종료 위치를 파악하고 순차적으로 실행
- 코드 블록({}) 뒤에는 세미콜론을 붙이지 않음, 코드 블록이 문의 종료를 의미하는 자체 종결성 self closing을 갖기 때문
- 문의 끝에 붙이는 세미콜론은 옵션, 세미콜론 자동 삽입 기능(ASI)이 암묵적으로 수행되기 때문
- 자동 삽입 기능이 있지만 일반적으로 작성을 해주는 듯
- Prettier의 도움을 받자
Prettier · Opinionated Code Formatter
Opinionated Code Formatter
prettier.io
표현식인 문과 표현식이 아닌 문
// 변수 선언문은 값으로 평가될 수 없으므로 표현식이 아닌 문이다
var x;
// 1, 2, 1 + 2, x = 1 + 2는 모두 표현식
// x = 1 + 2는 표현식이면서 완전한 문
x = 1 + 2;// 표현식이 아닌 문은 값으로 사용할 수 없음'
var foo = var = x;// 표현식이 아닌 문은 값처럼 사용 가능
var foo = x = 100;
console.log(foo) // 100'Javascript > 모던 자바스크립트 DeepDive' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 07 연산자 (1) | 2023.11.14 |
|---|---|
| [모던 자바스크립트 Deep Dive] 06 데이터 타입 (1) | 2023.11.13 |
| [모던 자바스크립트 Deep Dive] 04 변수 (1) | 2023.11.09 |
| [모던 자바스크립트 Deep Dive] 03 자바스크립트 개발 환경과 실행 방법 (1) | 2023.11.08 |
| [모던 자바스크립트 Deep Dive] 02 자바스크립트란? (0) | 2023.11.06 |

