2.1 자바스크립트의 탄생
- 1995년 90%의 시장 점유율로 웹브라우저 시장을 점유하고 있던 넷스케이프 커뮤니케이션즈는 웹 페이지의 보조기능 을 수행하기 위해 브라우저에서 동작하는 경량 프로그래밍 언어를 도입하기로 결정, 그래서 탄생한 것이 자바스크립트다.
2.2 자바스크립트의 표준화
- 경쟁사인 마이크로소프트 사의 JScript가 인터넷 익스플로러에 탑재되면서 표준화되지 못하고 적당히 호환되는 크로스 브라우징 이슈 발생
- 비영리 표준화 기구인 ECMA에 자바스크립트의 표준화 요청

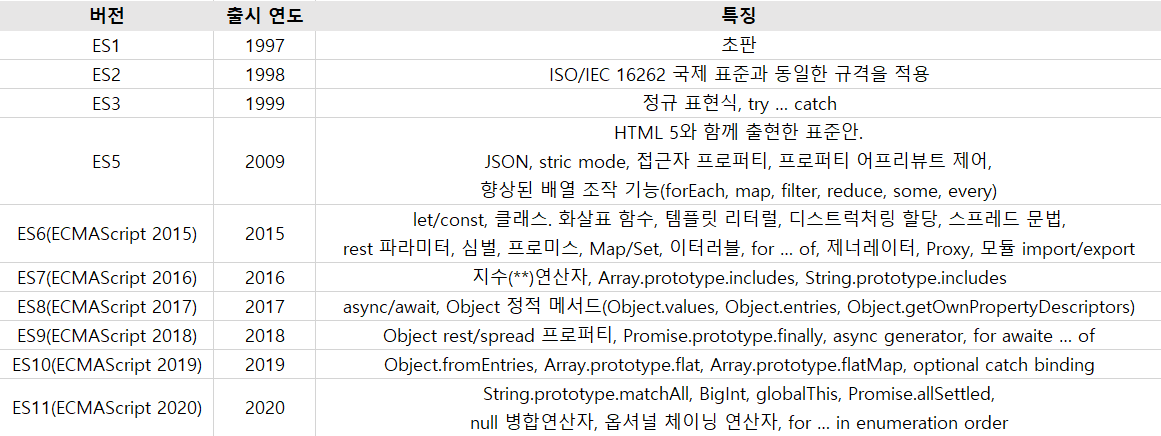
ECMA Script 버전별 특징
2.3 자바스크립트 성장의 역사
초기
- 대부분의 로직은 서버에서 실행되어 브라우저의 역할은 서버에서 전달 받은 HTML과 CSS를 렌더링하는 수준
Ajax(Asynchronous JavaScript and XML)
- 기존에는 완전한 HTML 코드를 받아서 웹페이지 전체를 랜더링함
- 1999년 자바스크립트를 이용해 서버와 브라우저가 비동기(Asynchronous) 방식으로 데이터를 교환할 수 있는 통신 기능인 Ajax가 XMLHttpRequest라는 이름으로 등장
- 웹페이지에서 변경할 필요가 없는 부분은 렌더링하지 않고, 서버로부터 필요한 데이터만 전송받아 변경해야 하는 부분만 한정적으로 렌더링하는 방식
- 웹브라우저에서도 데스크톱 어플리케이션과 유사한 빠른 성능과 부드러운 화면 전환이 가능해짐
jQuery
- DOM(document object model)을 더욱 쉽게 제어할 수 있게 됨
- 배우기 쉽고 직관적인 사용으로 넓은 사용자층 확보
V8 자바스크립트 엔진
- 더욱 빠르게 동작하는 자바스크립트 엔진의 필요성과 구글의 공급
- 과거 웹서버에서 수행되던 로직들이 대거 클라이언트(브라우저)로 이동
- 웹 애플리케이션 개발에서 프론트엔드 영역이 주목 받는 계기
Node.js
- V8 자바스크립트 엔진 기반의 자바스크립트 런타임 환경
- 자바스크립트를 브라우저 환경 외에도 동작할 수 있도록 함
- 서버 사이드 애플리케이션에서 주로 사용
- 비동기 I/O 지원, 단일 스레드 이벤트 루프 기반으로 동작함으로써 요청 처리 성능이 좋음
- 따라서 데이터를 실시간으로 처리하기 위해 I/O가 빈번하게 발생하는 SPA에 적합, 하지만 CPU 사용률 높은 애플리케이션에는 권장 x
- Node.js의 등장으로 자바스크립트는 범용 프로그래밍 언어가 됨
SPA (Single Page Application) 프레임워크
- CBD(component based development) 방법론을 기반으로 하는 SPA 대중화
- Angular, React, Vue.js, Svelte
2.4 자바스크립트와 ECMAScript
- ECMAScipt는 자바스크립트의 표준 사양인 ECMA-262를 뜻함
- 각 제조사는 해당 사양을 준수해서 브라우저에 내장되는 자바스크립트 엔진을 구현
- 자바스크립트 = ECMAScript + 브라우저 별도 지원 클라이언트 사이트 Web API
2.5 자바스크립트의 특징
- 웹 브라우저에서 동작하는 유일한 프로그래밍 언어
- 개발자가 별도의 컴파일 작업을 수행하지 않는 인터프리터 언어(Interpreter language)
- 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어

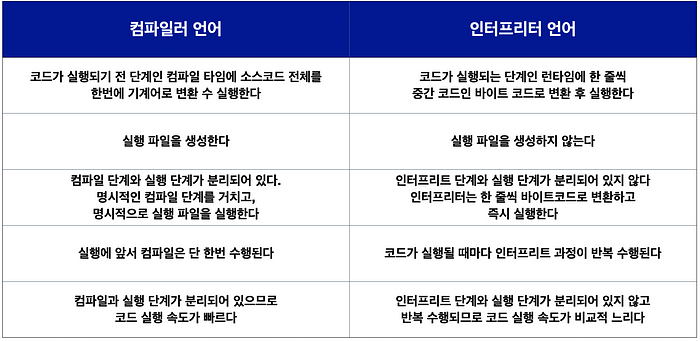
컴파일러 언어 vs 인터프리터 언어
2.6 ES6 브라우저 지원 현황
- 인터넷 익스플로러를 제외한 대부분 브라우저에서 ES6 지원
- babel 같은 트랜스 파일러를 이용해 ES5 이하의 사양으로 다운그레이드 가능
'Javascript > 모던 자바스크립트 DeepDive' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 06 데이터 타입 (1) | 2023.11.13 |
|---|---|
| [모던 자바스크립트 Deep Dive] 05 표현식과 문 (0) | 2023.11.10 |
| [모던 자바스크립트 Deep Dive] 04 변수 (1) | 2023.11.09 |
| [모던 자바스크립트 Deep Dive] 03 자바스크립트 개발 환경과 실행 방법 (1) | 2023.11.08 |
| [모던 자바스크립트 Deep Dive] 01 프로그래밍 (0) | 2023.11.06 |


