자바스크립트 실행 환경
- 모든 브라우저와 Node.js는 자바스크립트 엔진을 내장하고 있다. 하지만 용도가 다르다
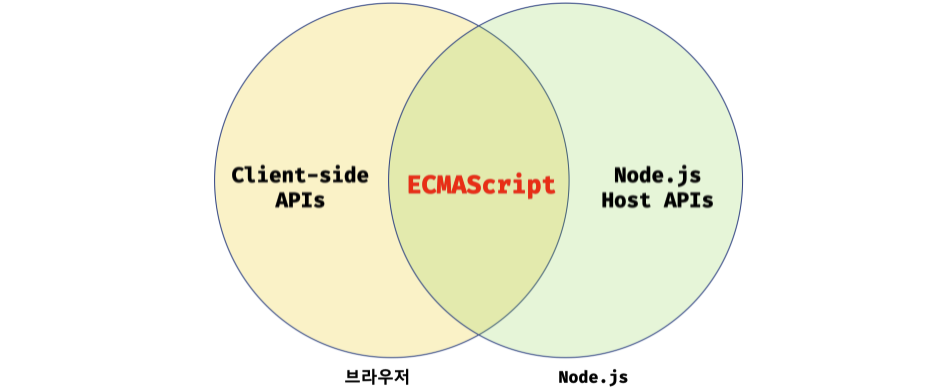
- 브라우저
- 웹 페이지를 화면에 렌더링하는 것이 주된 목적
- ECMAScript + DOM API, Alert API 등
- Node.js
- 브라우저 외부에서 자바스크립트 실행 환경 제공
- ECMAScript + 파일 생성 수정할 수 있는 파일 시스템 등
- ECMAScript 외에 용도에 따라 다른 기능이 제공되는 것을 확인할 수 있음

브라우저 vs Node.js
웹 브라우저
Google Chrome - Download the Fast, Secure Browser from Google
Get more done with the new Google Chrome. A more simple, secure, and faster web browser than ever, with Google’s smarts built-in. Download now.
www.google.com
크롬 브라우저는 V8 자바 스크립트 엔진을 사용한다
개발자 도구
크롬 브라우저에서 기본 내장
단축키
- 윈도우: F12 or Ctrl + Shift + I
- 맥: command + option + I
기능
- Elements: 로딩된 웹페이지의 DOM과 CSS를 편집해서 랜더링된 뷰를 확인 가능. 단 편집한 내용이 저장되지는 않음. 웹 페이지가 의도된대로 렌더링되지 않았다면 이 패널을 통해서 확인 가능
- Console: 로딩된 웹페이지의 에러를 확인하거나 자바스크립트 소스코드에 작성한 console.log 메서드의 실행 결과를 알 수 있음
- Sources: 로딩된 웹페이지의 자바스크립트 소스를 디버깅할 수 있음
- Network: 로딩된 웹페이지에 관련된 네트워크 요청 정보와 성능을 확인할 수 있음
- Application: 웹 스토리지, 세션, 쿠키를 확인하고 관리할 수 있음
콘솔
- console.log(): 소괄호 안의 코드를 평가해서 그 결과를 콘솔에 출력하는 함수
- 자바스크립트 코드를 직접 입력하여 그 결과를 확인할 수 있는 REPL(Read Eval Print Loop: 입력 수행 출력 반복) 환경으로 사용 가능
브라우저에서 자바스크립트 실행
브라우저는 HTML 파일을 로드하면 script 태그에 포함된 자바스크립트 코드를 실행
디버깅
크롬 개발자 도구 활용 참고
Chrome DevTools - Chrome for Developers
Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser.
developer.chrome.com
Node.js
프레임워크나 라이브러리, 도구 등을 사용할 때, Node.js나 npm이 필요
Node.js와 npm 소개
- Node.js: 브라우저 이외의 환경에서 동작할 수 있는 자바스크립트 실행환경
- npm(node package manager)
- 자바스크립트 패키지 매니저
- 사용할 수 있는 모듈들을 패키지화해서 모아둔 저장소 역할과 패키지 설치 관리를 위한 CLI(Command Line Interface) 제공
- npm 관련 내용 정리
Node.js & npm | PoiemaWeb
npm(node package manager)은 자바스크립트 패키지 매니저이다. Node.js에서 사용할 수 있는 모듈들을 패키지화하여 모아둔 저장소 역할과 패키지 설치 및 관리를 위한 CLI를 제공한다. 자신이 작성한 패
poiemaweb.com
Node.js 설치
Node.js
nodejs.org
버전 확인을 위해서는 아래 코드 실행
node -v
npm -vNode.js REPL
터미널에서 아래 커맨드로 REPL 사용 가능
node
REPL | Node.js v21.1.0 Documentation
REPL# Source Code: lib/repl.js The node:repl module provides a Read-Eval-Print-Loop (REPL) implementation that is available both as a standalone program or includible in other applications. It can be accessed using: const repl = require('node:repl'); copy
nodejs.org
비주얼 스튜디오 코드 VSCode
마이크로소프트에서 개발한 코드 에디터
비주얼 스튜디오 코드 설치
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
내장 터미널
index.js 파일을 생성하고 아래 코드 실행할 경우 해당 자바스크립트 파일 실행 가능
node indexCode Runner 확장 플러그인
extension 중 하나인 code runner를 실행할 경우, 현재 표시 중인 자바스크립트 파일을 실행할 수 있음
기본 단축키: Ctrl + Alt + N
Live Server 확장 플러그인
extension 중 하나인 live server를 실행할 경우, 가상 서버를 기동하여 브라우저에 HTML를 랜더링 해줌
'Javascript > 모던 자바스크립트 DeepDive' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 06 데이터 타입 (1) | 2023.11.13 |
|---|---|
| [모던 자바스크립트 Deep Dive] 05 표현식과 문 (0) | 2023.11.10 |
| [모던 자바스크립트 Deep Dive] 04 변수 (1) | 2023.11.09 |
| [모던 자바스크립트 Deep Dive] 02 자바스크립트란? (0) | 2023.11.06 |
| [모던 자바스크립트 Deep Dive] 01 프로그래밍 (0) | 2023.11.06 |