- 제어문은 조건에 따라 코드 블록을 실행(조건문)하거나 반복 실행(반복문)에 사용하여 코드의 실행 흐름을 인위적으로 제어
- 코드의 실행 순서가 변경된다는 것은 직관성이 떨어짐. forEach, map, filter, reduce 같은 고차 함수를 사용하여 복잡성을 해결하려고 하기도 함
블록문
- 블록문 block statement / compound statement은 0개 이상의 문을 중괄호로 묶은 것, 코드 블록 또는 블록이라고 부름
- 자바스크립트는 블록문을 하나의 실행 단위로 취급
- 문의 끝에는 일반적으로 세미콜론을 붙이나, 블록문은 언제나 문의 종료를 의미하는 자체 종결성을 갖기 때문에 블록문의 끝에는 세미콜론을 붙이지 않음
// 블록문
{
var foo = 10;
}
// 제어문
var x = 1;
if (x < 10) {
x++;
}
// 함수 선언문
function sum(a, b) {
return a + b;
}조건문
- 조건문 conditional statement은 주어진 조건식 conditional expression의 평가 결과에 따라 코드 블록(블록문)의 실행을 결정
- 조건식은 불리언 값으로 평가될 수 있는 표현식
- 자바스크립트는 두 가지 조건문을 제공
- if ... else 문
- switch
if ... else 문
- if ... else 문은 주어진 조건식(불리언 값으로 평가될 수 있는 표현식)의 평가 결과에 따라 실행할 코드 블록을 결정
- if 문의 조건식이 블리언이 아닌 값으로 평가되면 자바스크립트 엔진에 의해 암묵적으로 불리언 값으로 강제 변환되어 실행할 코드 블록을 결정
- 조건식을 추가하여 조건에 따라 실행될 코드 블록을 늘리고 싶을 경우 else if문 사용
- 코드 블록 내의 문이 하나 뿐이라면 중괄호 생략 가능
- 대부분의 if ... else 문은 삼항 조건 연산자로 바꿔 쓸 수 있음
- 삼항 조건 연산자는 값으로 평가되는 표현식을 만들기 때문에 변수에 할당 할 수 있음
- 조건에 따라 단순히 갑을 결정하여 변수에 할당하는 경우 if ... else문보다 가독성이 좋음
if (조건식1) {
// 조건식1이 참이면 이 코드 블록이 실행
} else if (조건식2) {
// 조건식2가 참이면 이 코드 블록이 실행
} else {
// 조건식1과 조건식2가 모두 거짓이면 이 코드 블록이 실행
}var num = 2;
var kind;
if (num > 0) kind = "양수";
else if (num < 0) kind = "음수";
else kind = "영";var x = 2;
var result;
if (x % 2) {
// 2 % 2 는 0이다. 이때 0은 false로 암묵적 타입 변환됨
result = "홀수";
} else {
result = "양수";
}
// 삼항 연산자
var xTernary = 2;
var resultTernary = x % 2 ? "홀수" : "짝수";switch문
- switch문은 주어진 표현식을 평가하여 그 값과 일치하는 표현식을 갖는 case문으로 실행 흐름을 옮김
- case문은 상황을 의미하는 표현식을 지정하고 콜론으로 마치고, 그 뒤에 실행할 문들을 위치시킴
- switch문의 표현식과 일치하는 case문이 없다면 실행 순서는 default문으로 이동, default문은 선택 사항
- 폴스루 fall through: switch문에 break가 없을 경우 switch문을 탈출하지 않고, 그 이후의 모든 case문과 default문을 실행함
- default문은 switch문의 마지막에 위치하므로 break를 생략함
- if ... else문으로 해결할 수 있으면 switch문보다는 if ... else 문 사용 권장
switch (표현식) {
case 표현식1:
switch 문의 표현식과 표현식1이 일치하면 실행될 문;
break
case 표현식2:
switch 문의 표현식과 표현식2가 일치하면 실행될 문;
break
case 표현식3:
switch 문의 표현식과 표현식3가 일치하면 실행될 문;
break
default:
switch 문의 표현식과 일치하는 case문이 없을 때 실행될 문;
}반복문
- 반복문 loop statement는 조건식의 평가 결과가 참인 경우 코드 블록을 실행, 그 후 조건식을 다시 평가하여 여전히 참인 경우 코드 블록을 다시 실행, 이는 조건식이 거짓일 때까지 반복
- 자바스크립트는 세 가지 반복문 제공
- for문
- while문
- do ... while문
- 반복문을 대체할 수 있는 forEach 메서드, 객체의 프로퍼티를 열거하는 for ... in 문, ES6에 도입된 for ... of 문과 같은 반복문을 대체할 수 있는 다양한 기능이 있음
for 문
- for문은 조건식이 거짓으로 평가될 때까지코드 블록을 반복 실행
- for문의 변수 선언문, 조건식, 증감식은 모두 옵션이므로 반드시 사용할 필요는 없음. 어떤 식도 선언하지 않으면 무한 루프가 됨
- for문 내에 for문을 중첩해 사용할 수 있음
// 가장 일반적으로 사용되는 for 문의 형태
for (변수 선언문 또는 할당문; 조건식; 증감식) {
조건식이 참인 경우 반복 실행될문;
}
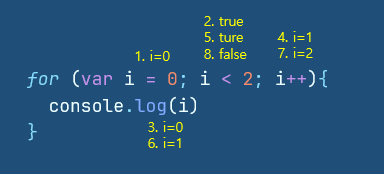
for (var i = 0; i < 2; i++){
console.log(i);
// 결과
// 0
// 1
}
// 주사위 2개를 굴렸을 경우 합이 6이 되는 모든 경우의 수 출력
for (var i = 1; i <= 6; i++) {
for (var j = 1; j <= 6; j++) {
if (i + j === 6) {
console.log(i, j);
}
}
}while 문
- while문은 주어진 조건식의 평가 결과가 참이면 코드 블록을 계속해서 반복 실행, 조건식의 평가 결과가 거짓이 되면 코드 블록을 실행하지 않고 종료
- 조건식의 결과가 불리언 값이 아니면 불리언 값으로 강제 변환하여 논리적 참, 거짓 구별
- for 문은 반복 횟수가 명확할 때 주로 사용, while문은 반복 횟수가 불명확할 때 주로 사용
var count = 0;
// count가 3보다 작을 떄까지 코드 블록을 계속 반복 실행
while (count < 3) {
console.log(count); // 0 1 2
count++;
}var count = 0;
while (true) {
console.log(count);
count++;
// count가 3이면 코드 블록을 탈출
if (count === 3) break;
}do ... while 문
- do ... while문은 코드 블록을 먼저 실행하고 조건식을 평가
- 따라서 코드 블록은 무조건 한 번 이상 실행
var count = 0;
do {
console.log(count);
count++;
} while (count < 3);break 문
- 레이블 문 , 반복문(for, for ... in, for ... of, while, do ... while) 또는 switch 문의 코드 블록 탈출
- 위 외에서 사용할 경우 SyntaxError 발생
- 레이블문은 프로그램의 실행 순서를 제어하는데 사용, switch문의 case문과 defaul문도 레이블 문
- 중첩된 for문에서 원하는 for문을 탈출할 경우 레이블 문 사용
// 레이블 문 label statement란 식별자가 붙은 문
foo: console.log('foo')foo: {
console.log(1);
break foo;
console.log(2);
}
console.log("Done!");
// 1
// Done!// 중첩된 for문의 내부 for문에서 break문을 실행하면 내부 for문을 탈출하여 외부 for문으로 진입
// 내부 for문이 아니라 외부 for 문을 탈출하려면 레이블문 사용
outer: for (var i = 0; i < 3; i++) {
for (var j = 0; j < 3; j++) {
if (i + j === 3) break outer;
console.log(i, j);
}
}
console.log("Done!");
// 0 0
// 0 1
// 0 2
// 1 0
// 1 1
// Done!continue문
- continue문은 반복문의 코드 블록 실행을 현 지점에서 중단하고 반복문의 증감식으로 실행 흐름을 이동시킴
// 문자열에서 특정 문자의 개수를 세는 겨우
var string = "Hello World!";
var search = "l";
var count = 0;
// 문자열은 유사 배열이므로 for문으로 순회 가능
for (var i = 0; i < string.length; i++) {
if (string[i] !== search) continue;
count++;
}
console.log(count); // 3
// 참고로 String.prototype.match 메서드를 사용해도 같은 동작
const regexp = new RegExp(search, "g");
console.log(string.match(regexp).length);'Javascript > 모던 자바스크립트 DeepDive' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 10 객체 리터럴 (1) | 2023.12.10 |
|---|---|
| [모던 자바스크립트 Deep Dive] 09 타입 변환과 단축 평가 (0) | 2023.12.10 |
| [모던 자바스크립트 Deep Dive] 07 연산자 (1) | 2023.11.14 |
| [모던 자바스크립트 Deep Dive] 06 데이터 타입 (1) | 2023.11.13 |
| [모던 자바스크립트 Deep Dive] 05 표현식과 문 (0) | 2023.11.10 |