HTTP 프로토콜
서버 쪽에 저장된 웹 표준 데이터(HTML, JavaScript, CSS)를 브라우저(클라이언트)로 받아오는 것이 HTTP 프로토콜
- Hyper Transfer Protocol
- www에서 쓰이는 핵심 프로토콜로 문서의 전송을 위해 쓰이며, 오늘 날 거의 모든 웹 애플리케이션에서 사용 (음성, 화상 등 여러 종류의 데이터를 MIME로 정의하여 전송 가능)
- Request / Response 동작에 기반하여 서비스 제공
HTTP 1.0
- 연결 수립, 동작, 연결 해체 단순함이 특징 (하나의 URL은 하나의 TCP 연결)
- HTML 문서를 전송 받은 뒤, 연결을 끊고 다시 연결하여 데이터를 전송
- 단순 동작 (연결 수립, 동작, 연결 해체)이 반복되어 통신 부하

HTTP 1.1
한 번 연결할 경우, 필요한 데이터를 다 받은 다음 연결 종료

HTTP 요청 프로토콜
요청하는 방식을 정의하고 클라이언트 정보를 담고 있는 요청 프로토콜 구조

Request Line

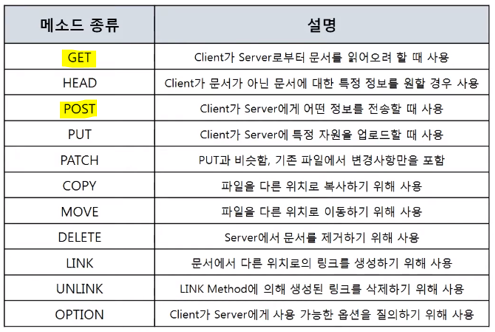
- 요청 타입
- GET: 데이터를 서버에 보낼 때, URI(주소창)에 포함하여 보냄
- POST: 데이터를 서버에 보낼 때, body에 포함하여 보냄

- URI(Uniform Resource Identifier): 주소 전체; 인터넷 상에서 특정 자원(파일)을 나타내는 유일한 주소
- scheme: 프로토콜의 형식로 이해하자
- IP주소 [:포트]
- 보통 도메인 주소 사용 (컴퓨터가 도메인 주소를 IP 주소로 바꿔줌)
- 포트 번호는 http 80번 / https 443번으로 자동으로 입력
- /폴더이름/파일이름: 서버 쪽의 파일(프로그램)의 경로로 이해하자
- ?query: 앞의 파일(프로그램)에 입력해주는 값

HTTP 응답 프로토콜
사용자가 볼 웹 페이지를 담고 있는 응답 프로토콜 구조



- 200: client 요청 성공
- 403: client가 권한이 없는 페이지 요청
- 404: client가 서버에 없는 페이지를 요청
- 500: server가 멈춘 경우
- 504: 최대 session 수가 초과
HTTP 헤더 포맷

요청 헤더
클라이언트 정보를 담고 있는 요청 헤더
- Content-Length: 메세지 바디 길이를 나타냄
- Content-Type: 메세지 바디에 들어있는 컨텐츠 종류 (HTML 문서는 text/html )
- Cookie: 서버로부터 받은 쿠키를 다시 서버에 보내주는 역할
- Host: 요청된 URL에 나타난 호스트명을 상세하게 표시 (HTTP 1.1에서 필수)
- User-Agent: client program에 대한 식별 가능 정보 제공
응답 헤더
서버 정보를 담고 있는 응답 헤더
- Server: 사용하고 있는 웹 서버의 소프트웨어에 대한 정보를 포함
- Set-Cookie: 쿠키를 생성하고 브라우저에 보낼 때 사용, 해당 쿠키 값을 브라우저가 서버에게 다시 보낼 때 사용
실습
Burp Suite로 http 응답 intercept 해보기
Burp Suite는 요청과 응답을 중간에 가로채서 수정할 수 있게 해준다!
Burp Suite community edtion 설치
Professional / Community 2023.9.3
This release upgrades Burp's built-in browser and fixes a bug when scanning GraphQL APIs. Browser upgrade We have upgraded Burp's built-in browser to 116.0.5845.110 for Mac and Linux and 116.0.5845.11
portswigger.net
프로젝트 생성 신경 쓰지 않고 다음으로 진행 후
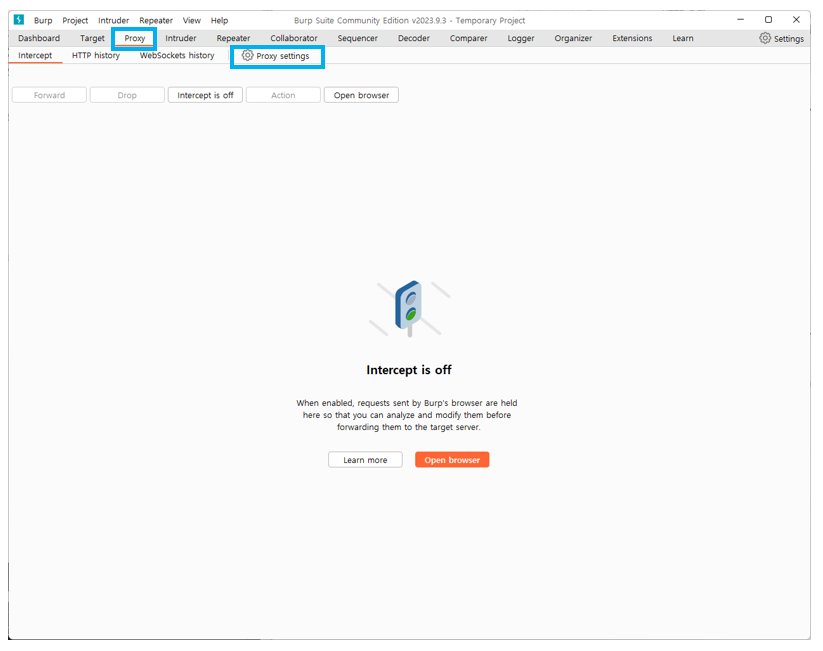
Proxy 탭의 Proxy settings 이동

Proxy settings에서 Intercept requests와 Intercept responses 체크

chrome extension: Proxy SwitchyOmega 설치
chrome store: Proxy SwitchyOmega
Proxy SwitchyOmega
Manage and switch between multiple proxies quickly & easily.
chrome.google.com
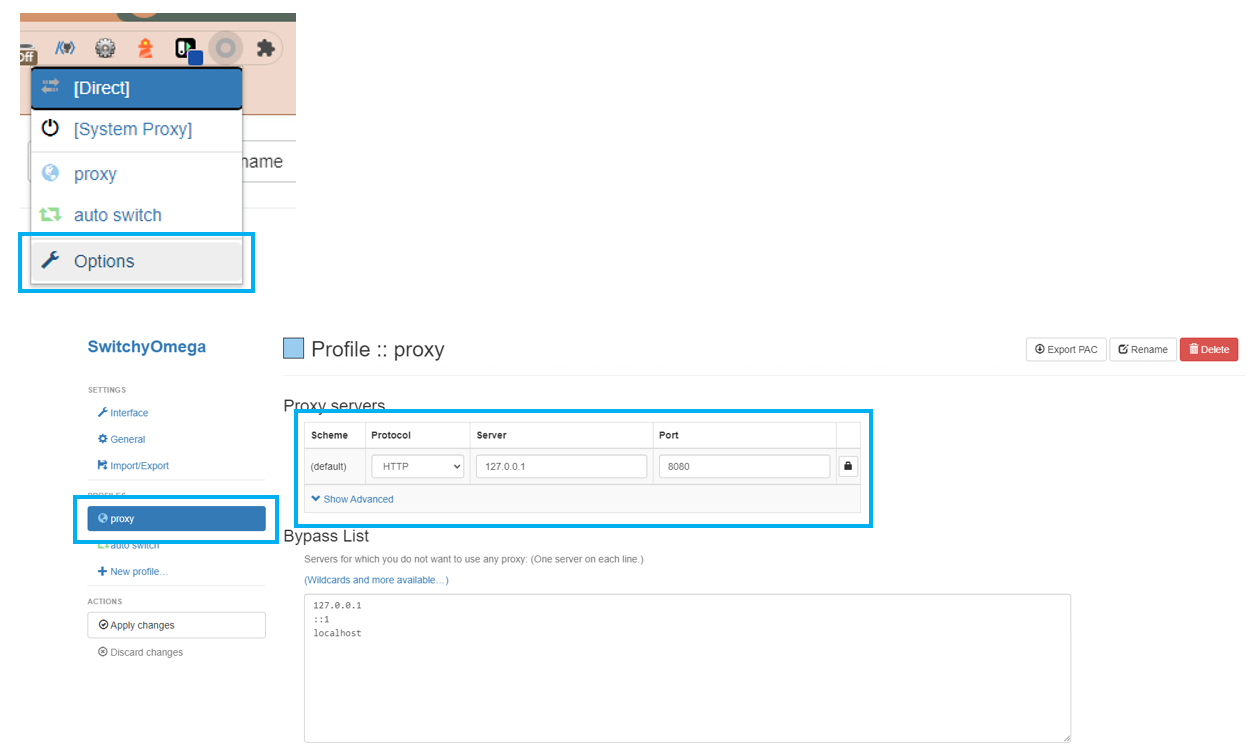
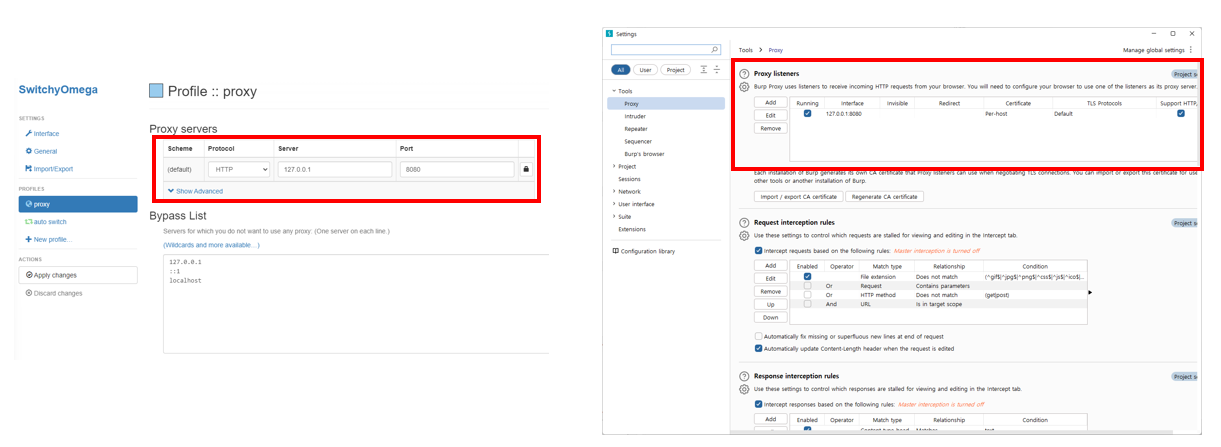
아래와 Option에서 설정해준다.
✅참고: 127.0.0.x 는 자기자신을 뜻하는 주소

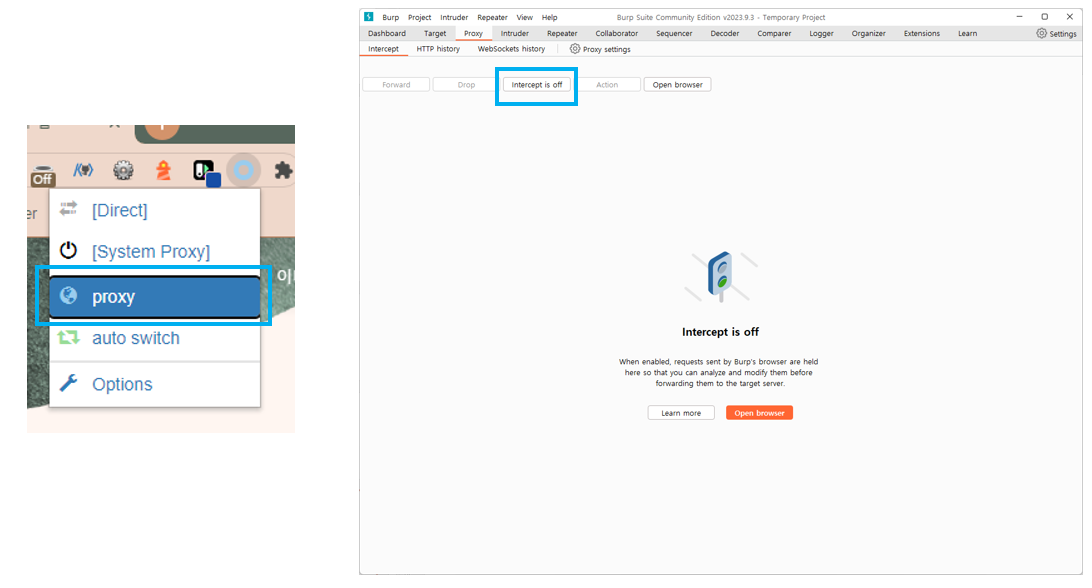
Proxy SwitchOmega Proxy 설정 / Burp Suite intercept on 설정

⛔주의: Proxy SwitchOmega Proxy와 Burp Suite intercept 설정의 주소와 포트가 일치해야 함

http 응답을 intercept하고 싶은 사이트에 접속해본다

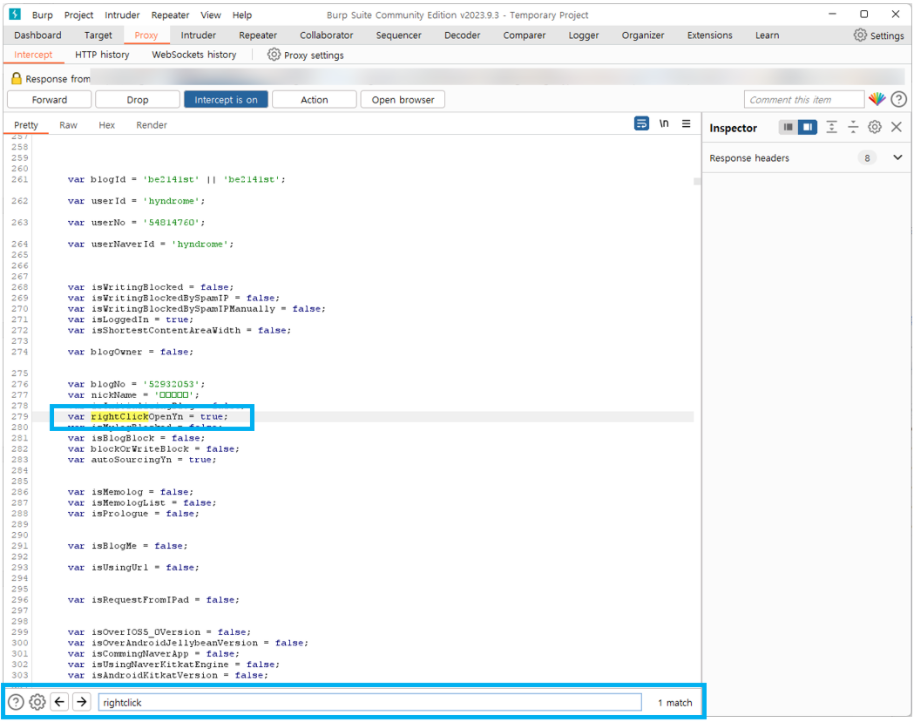
Proxy SwitchOmega Proxy에서 Forward 버튼을 눌러서 조작하고 싶은 response가 보일 때까지 Forward를 누른다

response 페이지에서 우클릭과 관련된 rightClickOpenYn 변수를 true로 변경한다

받은 페이지에서 우클릭이 되는 것을 확인할 수 있다

참고자료
https://www.youtube.com/watch?v=TwsQX1AnWJU&list=PL0d8NnikouEWcF1jJueLdjRIC4HsUlULi&index=28
위 강의를 보고 정리한 글입니다.
'Computer Science > 네트워크' 카테고리의 다른 글
| 10. NAT와 포트 포워딩 (0) | 2023.08.17 |
|---|---|
| 09. 연결지향형 TCP 프로토콜 (0) | 2023.08.16 |
| 08. 비연결지향형 UDP 프로토콜 (0) | 2023.08.11 |
| 07. 컴퓨터 프로그램끼리 데이터 주고 받는 방법 (4계층) (0) | 2023.08.10 |
| 06. 멀리 있는 컴퓨터 간의 통신 - IP 프로토콜 구조 (0) | 2023.08.08 |



